一、前言
隨著科技進步與網路日益普及,人們使用手機或平板瀏覽網站的頻率也越來越高,如果您的網站仍採用過時的建置技術,當使用者透過手機等不同裝置瀏覽網頁時,看到的還是只符合電腦版面的畫面,那他就得不斷進行縮放、捲動螢幕等操作,才能獲得更全面的資訊,使瀏覽體驗不夠直觀!
為了解決這個問題,網頁建立「RWD 響應式設計」,能讓網站頁面因應不同行動裝置而產生不同版面的變化,提供使用者更友善、舒適的網頁瀏覽體驗。本篇文章將進一步介紹「RWD響應式網站」,讓您能更深入了解這個主題!
二、什麼是RWD響應式網站?

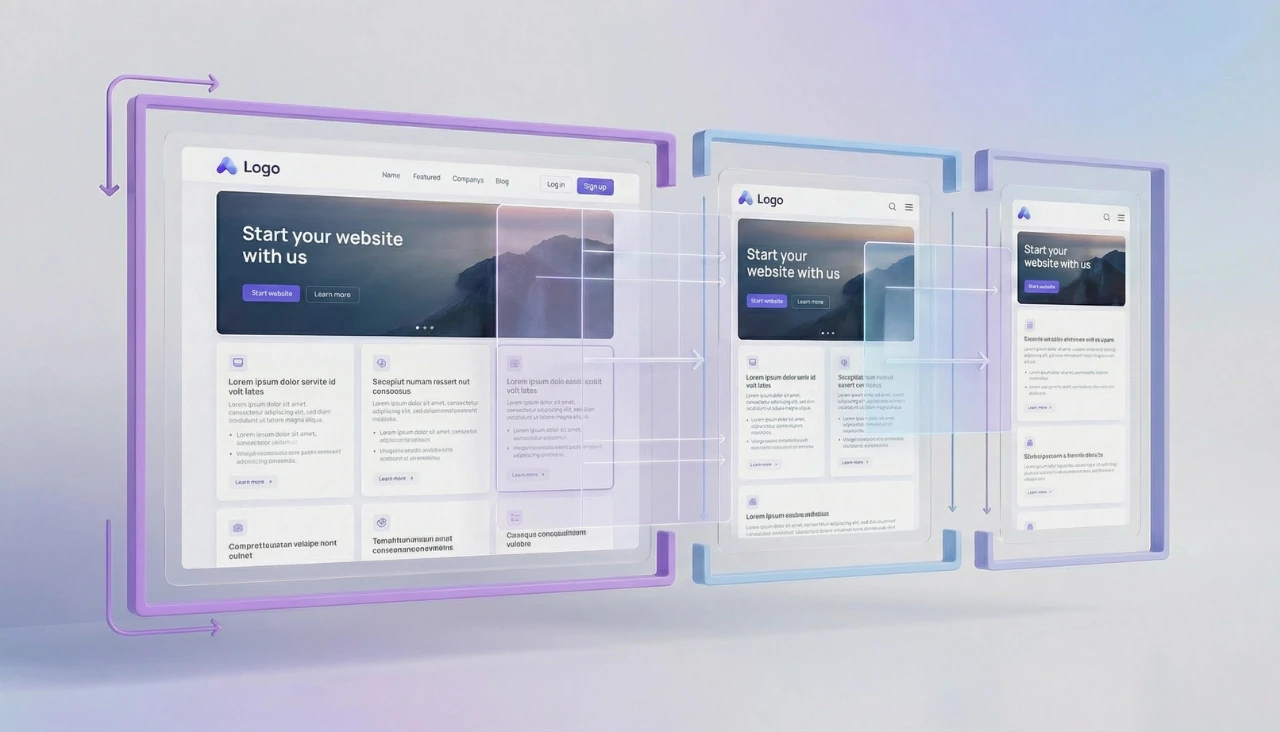
RWD響應式網站 (Responsive Web Design),是一種網頁前端技術,由一位國外頂尖的網頁設計師Ethan Marcotte所提出。運用最新網頁設計標準,能讓同一個網站頁面,在電腦、平板、手機等不同行動裝置上,根據裝置寬度來決定排版的方式。 能自動調整版面及圖文位置大小,不同解析度有最佳的呈現方式。讓使用者瀏覽畫面時減少縮放、平移和捲動等操作行為,帶給使用者更佳的瀏覽體驗。
三、RWD網頁設計有助於SEO排名
RWD響應式網站成為現今主流網站技術的另一個重要原因,是因為全球搜索引擎領導者Google,在2014年11月對其搜尋演算法進行了重大改變,這項改變強調了「移動裝置優先」和「良好的網站瀏覽體驗」的重要性。
由於RWD響應式網站專為移動裝置優化,可以在不同設備上流暢呈現網站內容並考慮網站的移動裝置版本,因此使用RWD設計的網站可以更符合Google搜索引擎所提倡的網頁優化方向,從而使網站擁有優先排序的優勢。這也是許多人跟進時代潮流,選擇採用RWD響應式網站的一大主因!
四、使用RWD網站的優勢

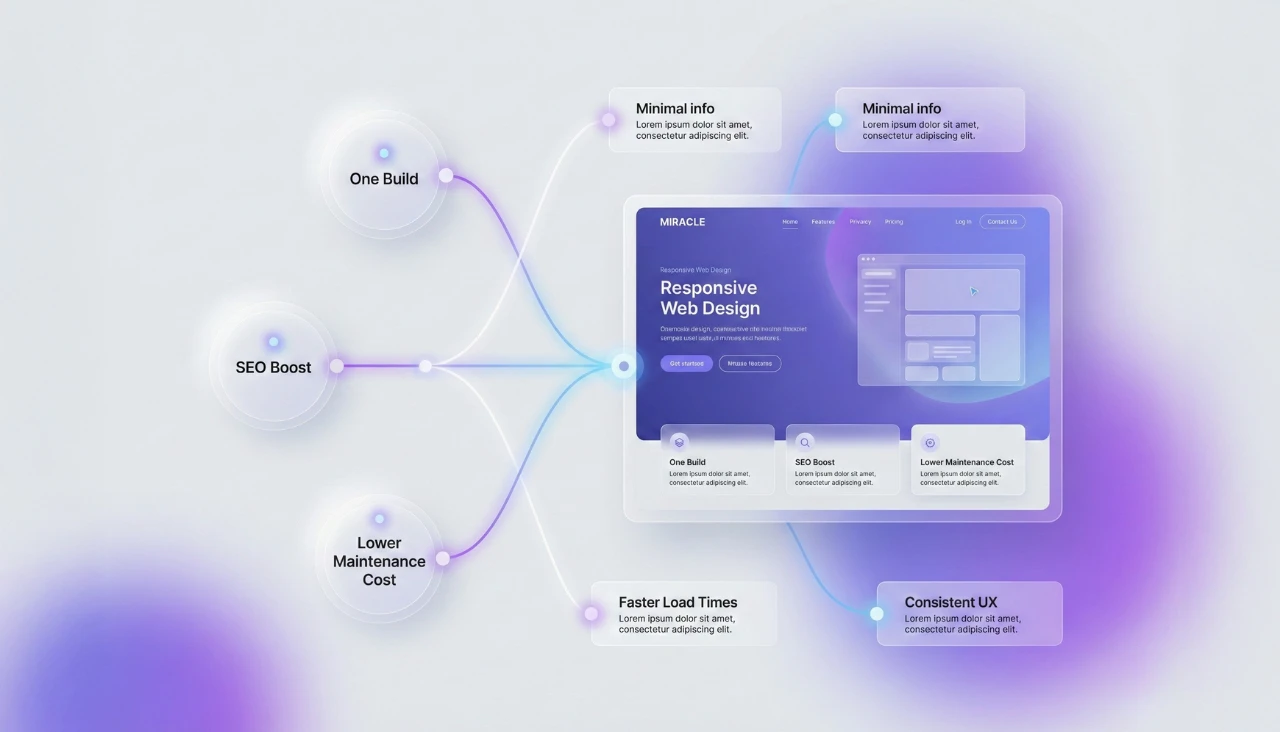
網站採用RWD 響應式設計,讓您立即擁有以下優勢,幫助有效提升「500%的行動訪客」與「網站SEO搜尋排名」,經過數據研究,更有超過六成的企業營收明顯成長!
1、節省網站製作成本:
- 投資一筆製作網站的預算,就能同時擁有電腦、平版、手機三個裝置的網站系統;讓您使用單一網址就能做宣傳,在廣告行銷面更方便。
2、網站內容維護便利:
使用相同的網站資料庫,客戶無論用什麼裝置瀏覽網站,都能同步看到最新資訊。
3、支援跨平台裝置:
不論使用桌上型電腦、平版電腦、小筆電、Android 、iOS、...任何裝置,都能輕鬆瀏覽網頁。
4、更好的瀏覽經驗:
您的客戶不管是在FB廣告、Line訊息或是手機搜尋到您的網站,行動裝置直放或橫放瀏覽,都能透過RWD技術讓您的網站完美呈現圖片和內文。
5、網站行銷成效倍增:
瀏覽者透過任意行動裝置進入您的網站瀏覽時,藉由RWD技術獲得網站瀏覽的最佳體驗,進而大幅提升客戶的成交率及轉換率。
五、全面迎接RWD網站新世代

網頁設計界已成為全面迎接RWD響應式網站技術的新世代,採用領先的RWD網站技術,能讓網站在不同裝置以一致的風格呈現,更能深化出企業的品牌形象,而且網站適用多種智慧型裝置,同時簡化網站管理,使您在產業中輕鬆維持領導地位!
如果您有架設網站的需求,不妨可以詢問具有RWD技術的網站設計公司,也歡迎直接洽詢米洛科技,我們將會有專業的網站顧問提供專業諮詢。





